

- #ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD HOW TO#
- #ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD UPDATE#
In this document, we will explain how to fix this error while using the Astra theme. Make sure to go to “Tools” and “Regenerate CSS & Data” in Elementor after adding the filter.When you analyze the website with PageSpeed Insight, you might encounter this error that “Ensure text remains visinle during web font load” from time to time. If you’re using Elementor’s custom fonts, you can add their font_display filter.

Most have filters or documentation on how to do this. If not, we recommend reaching out to your theme or page builder developers and ask how to add “swap” to your fonts. If you’re using your own custom fonts, you might be able to add the font-display property “swap” to your stylesheet manually. The above feature is experimental, so we highly recommend clicking around your WordPress site to ensure everything looks OK with your font icons. This applies to both their eicon and Font Awesome libraries. Scroll down and activate “Inline Font Icons.” This will render the icons as inline SVGs without loading the eicons libraries. Step 1Ĭlick into Elementor “Settings” and then on the “Experiments” tab. However, you can fix this in Elementor using their experimental option. However, they don’t also inline their code, meaning they might generate the “ensure text remains visible during font load” warning. Some page builders and theme include their own custom font icon libraries, such as eicons with Elementor. SVG icon in GenerateBlocks Elementor icons (eicons) It’s very powerful and the way to go regarding performance. For example, GenerateBlocks lets you add any Font Awesome icon you want as an SVG. They are lightweight, fast to load, and won’t cause any warnings in Google PageSpeed Insights. When using custom icons in WordPress, we always recommend SVGs wherever possible. Woodmart font-display for icon fontsĪlso, when it comes to Font Awesome, ensure you’re only loading the icons you need (if possible). If you’re using Elementor, skip down to the eicons fix. So make sure to check your theme settings. Some themes also have an option to change the font-display property in their options. Once they do that, the warning will automatically be fixed.
#ELEMENTOR ENSURE TEXT REMAINS VISIBLE DURING WEBFONT LOAD UPDATE#
In this case, we recommend contacting the developer and asking them to update the Font Awesome library version. However, many themes and plugins are still using older versions. There are no such things as system icons.įor Font Awesome, you need to set the font-display property to “block” instead of “swap.” Font Awesome versions 5.15 and higher now have this added automatically ( #16077). However, with Font Awesome, there is nothing to fall back to. You simply add the font-display property “swap” and they default back to system fonts temporarily until the other fonts have finished loading. With Google Fonts and Adobe Fonts, it’s pretty easy to fix the “ensure text remains visible during webfont load” warning. Typekit ensure text remains visible warning Font Awesome Simply enable this in your Adobe Fonts project. You can add the font-display property “swap” to fix the warning. Google font-display option in GeneratePress Adobe Fonts (Typekit)Īdobe Fonts is very similar to Google Fonts. However, we still recommend hosting your Google Fonts locally for performance and privacy reasons. Some well-coded themes like GeneratePress also have an option to change the property for font-display. You can then enable the display swap feature. We’ll automatically host your theme’s Google Fonts locally, which is better for performance privacy. In this case, the easiest way to fix this is to use our Local Google Fonts feature in Perfmatters. However, your theme often adds Google Fonts, and they might not always include the font-display property.

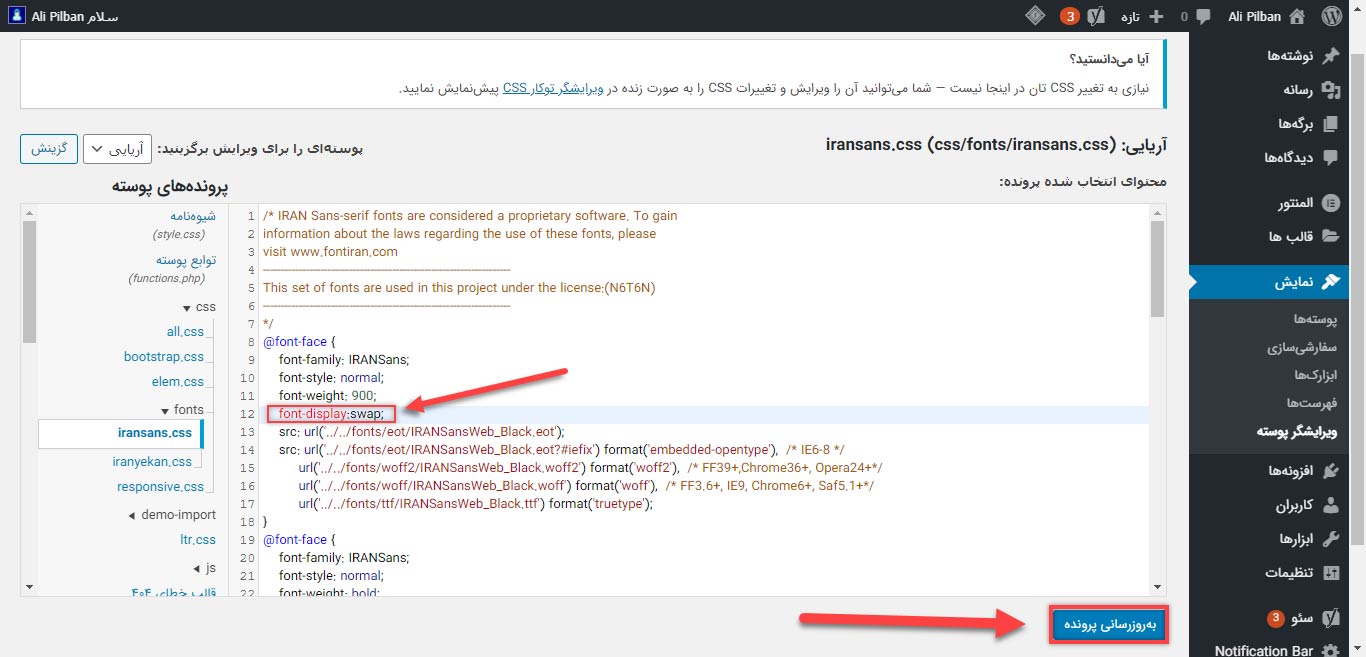
If you’re adding Google Fonts manually (from ), the font-display property is already included in the code. This fixes the warning and is supported in all modern browsers. The easiest way to resolve the “ensure text remains visible during webfont load” warning with Google Fonts is to include the font-display property “swap” in your Your fonts will temporarily default back to system fonts until your Google Fonts have finished loading.


 0 kommentar(er)
0 kommentar(er)
